При работе с графикой возникает необходимость в понимании базовых параметров, характеризующих любое цифровое изображение. С появления первых дисплеев одной из таких мер остается PPI или попросту число пикселей, приходящихся на один дюйм.
PPI (pixels per inch) — это мера плотности пикселей, определяющая разрешающую способность изображения или дисплея, будь то монитора, телефона, телевизора или другого девайса с устройством вывода графической информации.
Под пикселем в свою очередь понимается наименьший элемент изображения — небольшой квадрат, окрашенный в определенный цвет. При расчете PPI используется дюйм — единица измерения длины, эквивалентная 2.54 сантиметрам.
![]()
Таким образом, чем больше пикселей умещается в одном дюйме, тем выше значение PPI, а соответственно, и четкость изображения, и разрешающая способность дисплея.
Оптимальное значение PPI
Поскольку средний человек пользуется телефоном на расстоянии до экрана всего 20-30 см, PPI — одна из ключевых технических характеристик, на которую следует обратить внимание при выборе смартфона, чтобы избежать зернистости экрана и снизить нагрузку на глаза.

PPI в Смартфоне
Сейчас на рынке мобильных телефонов наблюдается следующая корреляция между стоимостью девайса и плотностью пикселей:
- Бюджетный смартфон — 200-300 PPI;
- Средний показатель — 300-400 пикселей на дюйм;
- Флагманские модели телефонов — свыше 400 PPI.
Несмотря на то, что заметная невооруженным взглядом зернистость дисплеев практически исчезла вместе с эпохой первых кнопочных телефонов, в бюджетном сегменте еще можно встретить матрицы с низким PPI.

Обратная ситуация наблюдается с флагманами: появление смартфонов с PPI свыше 500 — не более, чем маркетинговый ход производителей, поскольку существенной разницы человеческий глаз уже не заметит.
Если для смартфонов оптимальным значением плотности пикселей принимается диапазон от 300 до 450 PPI, это однако не универсальное значение для дисплеев всех устройств.
PPI в Планшете
Такие устройства, как планшеты или электронные книги, мы держим на большем расстоянии от глаз — комфортным считается удаление в 40-60 см.
Достаточным для формирования четкого изображения на таком расстоянии считается плотность 200-250 пикселей на дюйм.
PPI в Ноутбуке
Золотой серединой для безопасной для глаз работы на ноутбуке считается удаление на расстояние вытянутой руки — в среднем это 65-85 см.

Соответствующее этой длине оптимальное значение PPI должно находится в диапазоне от 150 до 200.
PPI в Мониторе
Еще в 1980-х компания Apple ввела стандарт плотности пикселей у мониторов для Macintosh, равный 72 PPI. Этот стандарт, державшийся на протяжении десятков лет, подхватили и другие производители.

Сейчас с изменением технологий производства матриц «хорошим» значением PPI для мониторов и моноблоков считается диапазон от 100 до 150 пикселей на дюйм при условии удаления от монитора на расстояние одного метра.
PPI в Телевизоре
Экран телевизора, как правило, находится на максимальном удалении от глаз среди распространенных устройств. ТВ обычно размещается на другом конце комнаты, и расстояние до дисплея при просмотре может достигать 5 метров.
В этом случае PPI уходит на второй план, и неудивительно, что оптимальная плотность пикселей составляет уже всего 40-80 на дюйм.
Как измерить PPI?
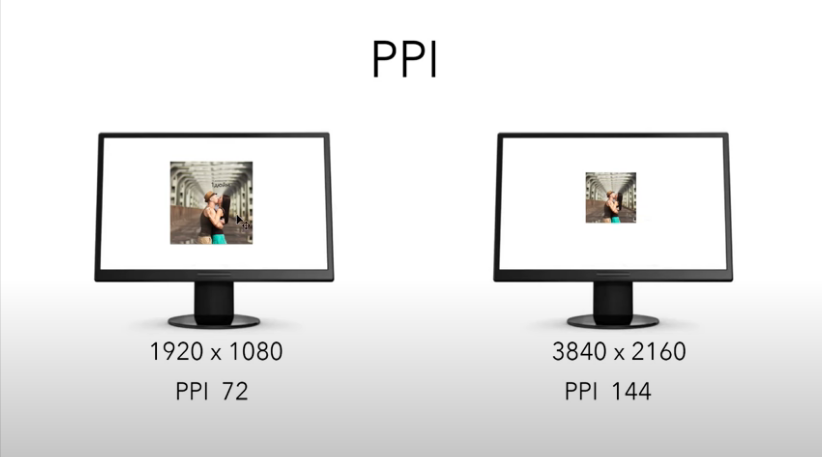
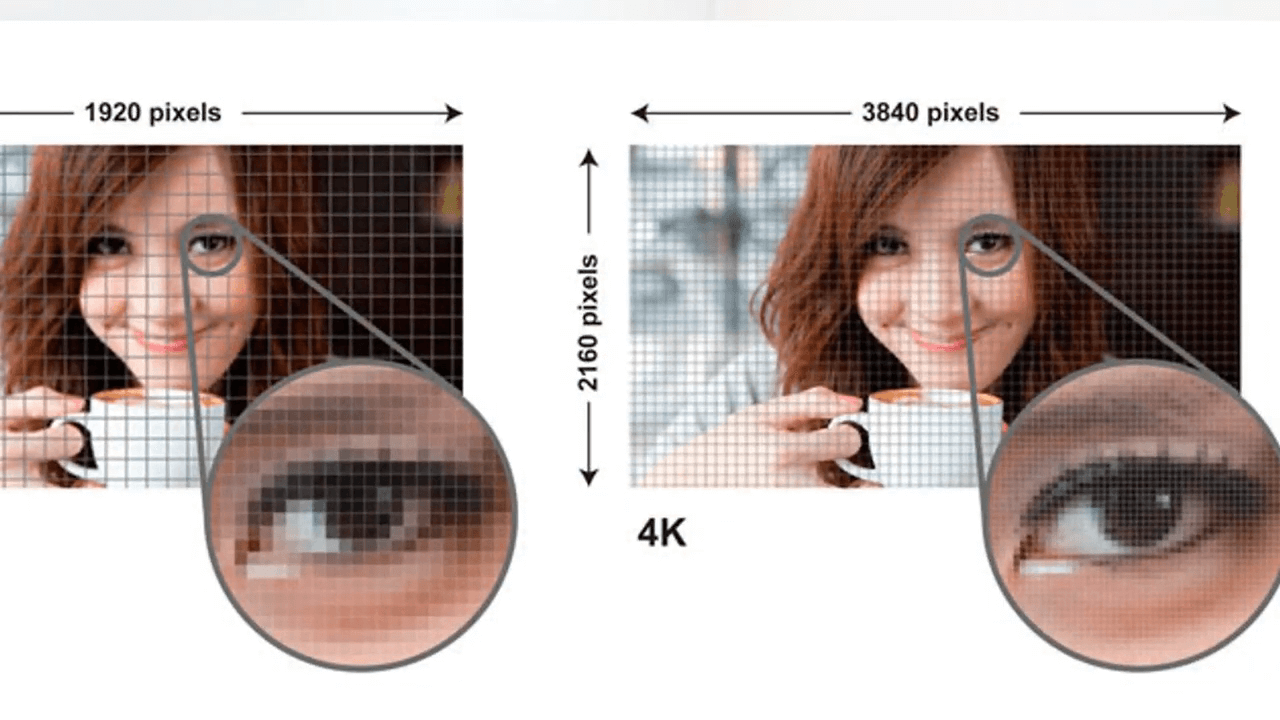
Необходимость введения PPI как отдельной характеристики связана с невозможностью описания четкости изображения одним лишь разрешением экрана: чем больше диагональ дисплея при неизменном разрешении, тем более размытым будет изображение.
По определению PPI рассчитывается как отношение между количеством пикселей на диагональ экрана в дюймах. Чтобы определить этот показатель самостоятельно, воспользуемся формулой с применением теоремы Пифагора:
![]()
- Здесь ω — ширина экрана в пикселях (например, 1920 для Full HD);
- h — высота экрана в пикселях (1080 для Full HD);
- d — диагональ дисплея в дюймах.
Например, у стандартного офисного 21.5-дюймового монитора с разрешением Full HD плотность пикселей составит 102.5 PPI, а телефон с диагональю 5 дюймов и HD-разрешением может похвастаться уже 293 PPI.
PPI и DPI — есть ли разница?
Схожесть терминов PPI и DPI может ввести в заблуждение — обе меры обозначают практически одно и тоже с небольшим отличием в области применения.
DPI (dots per inch) — мера, характеризующая количество точек на дюйм. Используется в полиграфии для указания разрешающей способности принтера. В большинстве случаев 1 DPI эквивалентен 1 PPI.
Возможно ли поменять значение PPI?
DPI, равно как и PPI — характеристика устройства, которую нельзя повысить или уменьшить программно. Однако, например, при создании изображений в графических редакторах или при сканировании можно задать любую плотность точек.
Стоит ли обращать внимание на PPI?
Согласно некоторым исследованиям, человеческий глаз не в состоянии различать детали изображений с плотностью пикселей на дюйм свыше 300-400, хотя предельное значение может и варьироваться в зависимости от остроты зрения человека и расстояния до изображения. Таким образом, особого смысла в сверхвысоких PPI нет — разницу между экранами с плотностью 350 и 800 PPI увидеть практически невозможно на любом расстоянии от экрана.
Сейчас большинство цифровых устройств, обладают достаточной плотностью пикселей для комфортной работы. За PPI сверх оптимальных значений имеет смысл гнаться, лишь когда этого требует специализация, — например, графическим дизайнерам.







Сейчас уже смотреть на ppi смысла нет, научились уже норм делать гаджеты, чтобы не были видны пиксели, айфоны бюджетные как пример
По факту от ноутбука мы сидим в 30 см, а от монитора в 65, поэтому ноутбук минимум Retina, а монитор 4К должен быть.